
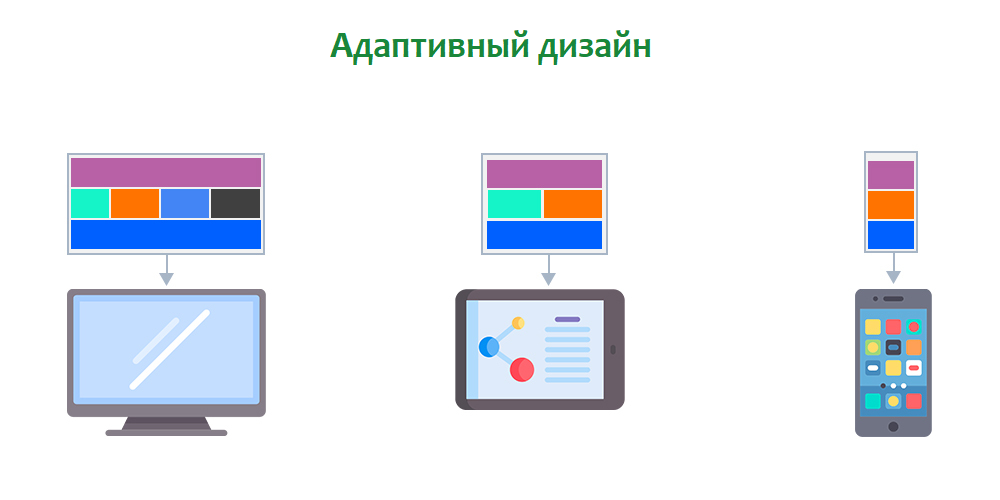
Как создавать адаптивные сетки
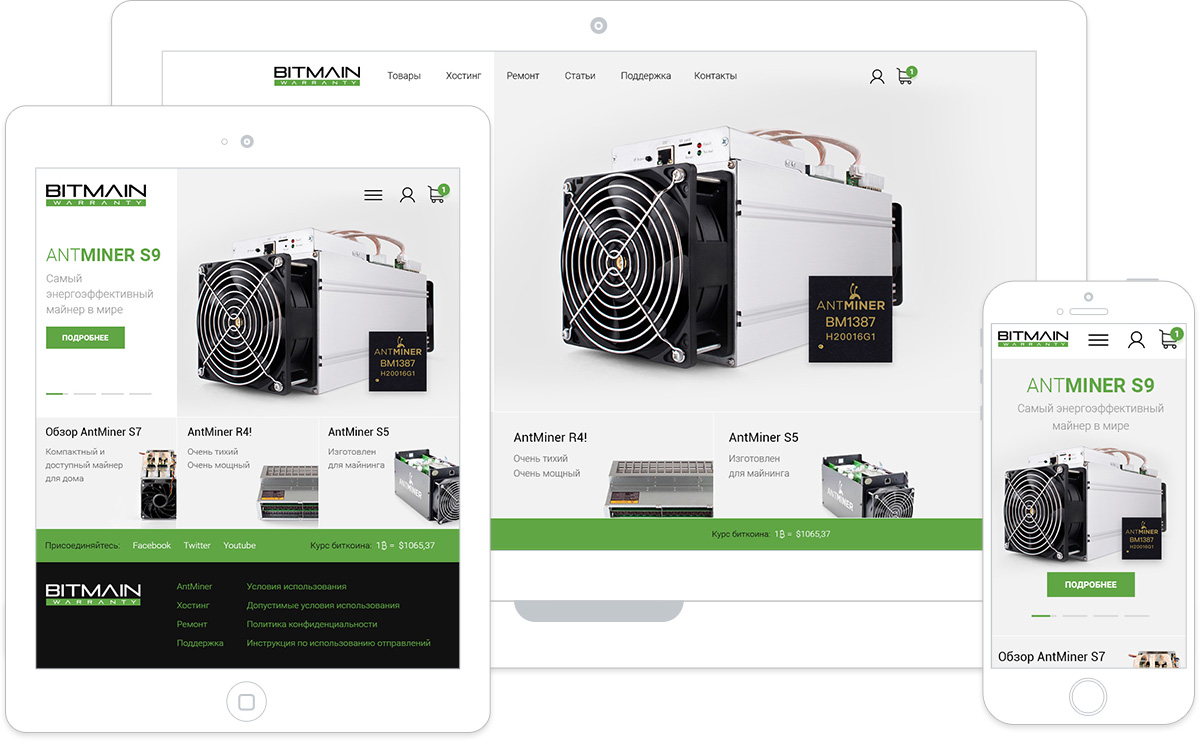
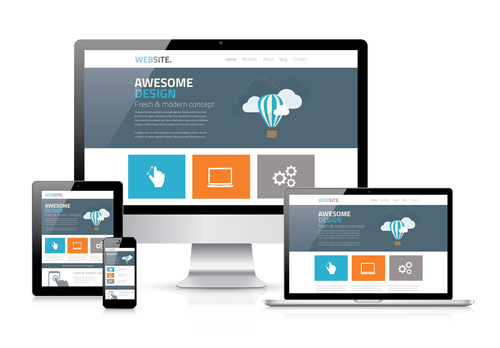
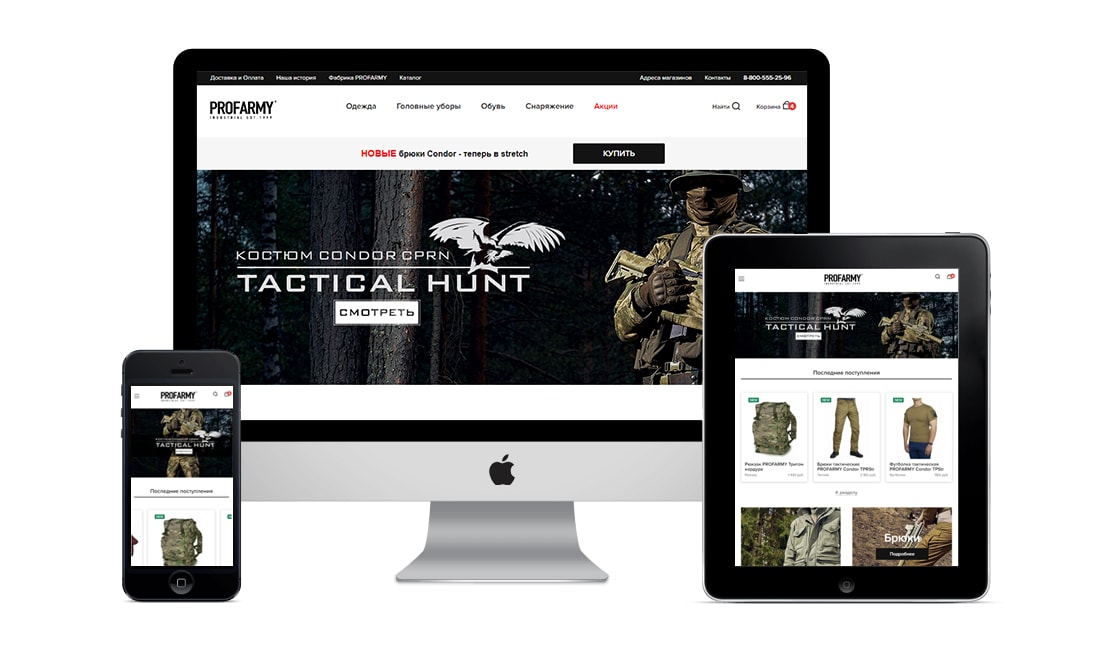
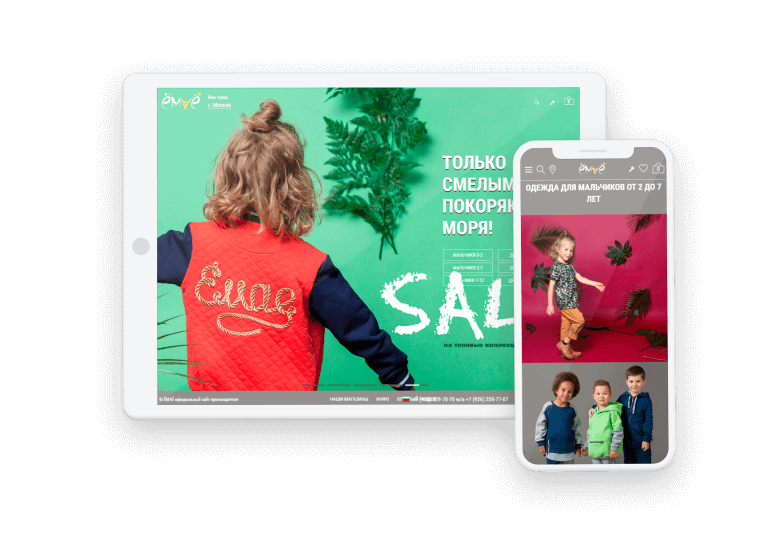
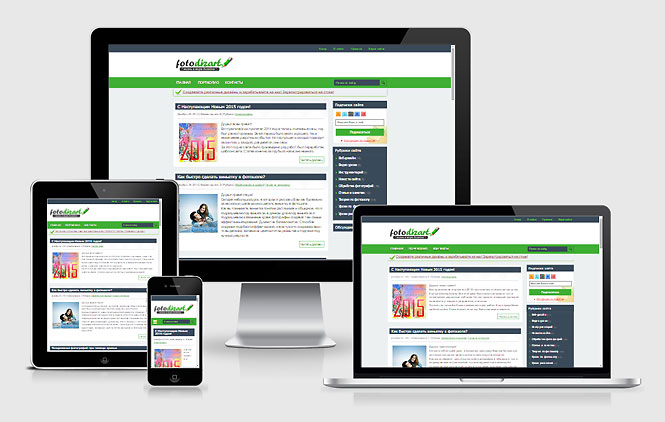
Адаптивный дизайн сайта — это динамический дизайн, который подстраивается под устройство пользователя планшет, смартфон и т. Таким образом, любой веб-ресурс можно просматривать в наиболее удобном формате, вне зависимости от разрешения и размера экрана. Количество устройств, которые обеспечивают выход в интернет, постоянно растет. Все начиналось с компьютеров, к которым впоследствии добавились смартфоны, затем планшеты, ТВ, смарт-часы. И кто знает, с использованием какого гаджета мы будем инспектировать Всемирную паутину завтра. Очевидно, что современный веб-дизайн должен быть адаптирован для всех возможных экранов, и эту задачу решает разработка адаптивного дизайна сайта.















Ни для кого не секрет, что последние годы веб-технологии стремительно развиваются. В первую очередь это тесно связано с частым появлением новых версий браузеров и поддержкой ими новых технологий. Поэтому направления разработки веб-приложений постоянно изменяются.









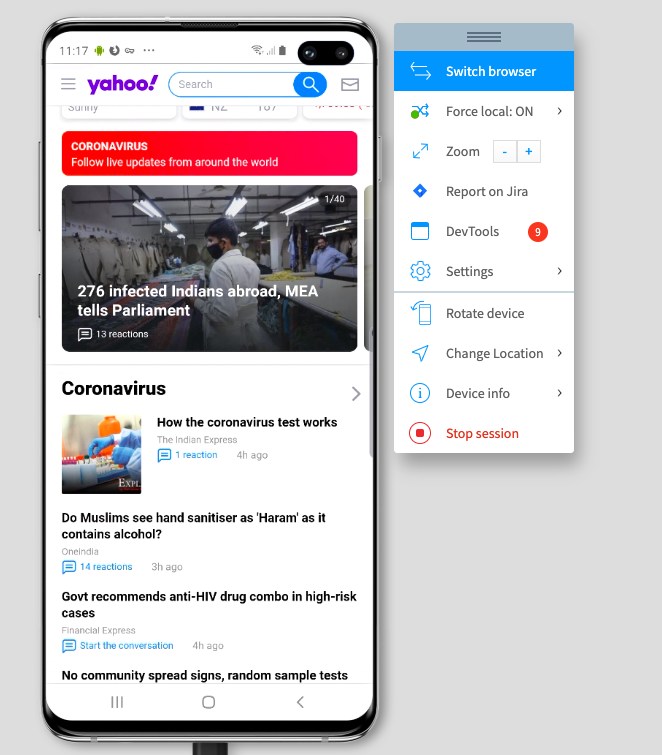
Адаптивный шаблон сайта Адаптивный дизайн сайта. Внимательные юзеры обращали внимание на то, что определенные веб-ресурсы по-разному отображаются на разных устройствах. К примеру, если зайти на типичный новостной сайт с ПК или ноутбука, то можно будет увидеть подробное горизонтальное и вертикальное меню, несколько полноценных колонок и крупные кнопки. Но если выполнить вход со смартфона, то пользователь сможет контактировать с сокращенным меню и одной колонкой, а большинство функциональных элементов будет скрыто. Обывателю может показаться, что для каждого устройства предусмотрен отдельный сайт.







Похожие статьи
- Концепции дизайна сайтов - Студия графического дизайна Whim, веб студия в Москве
- Как рисовать одежды поэтапно - Мои эскизы / как рисовать эскизы одежды
- Сколько нужно денег чтобы 2 х спальные кровати своими руками фото - Сколько денег тратить на одежду
- Как обновить старый деревянный стул своими руками - Как обновить старый стул? 30 примеров - Фото